At the beginning of the year, I started talking with Melissa Freeman, 5th grade teacher, about exploring text structure in the library. The very 1st unit in 5th grade language arts starts with text structure which explores the following standard.
ELAGSE5RI5 Compare and contrast the overall structure (e.g., chronology, comparison, cause/effect, problem/solution) of events,ideas, concepts, or information in two or more texts.
Melissa was wondering how to make the topic more engaging and wondered about the possibility of a library scavenger hunt. We really weren’t sure where to go with the idea so we kept bouncing around possibilities over email and in person. She even came to the library and worked with me to pull books out of the nonfiction section and start sorting them into stacks.


I continued this process so that we knew we had examples of compare/contrast, description, sequence/order, cause/effect, and problem/solution. Then, I mixed them all up. We knew that even though we personally picked a book for a specific structure that students might find other examples of text structure within the book. We were also excited that students would have some one-on-one time looking through some nonfiction books that they might not know that the library has.


In one of our brainstorms, I thought about the possibility of students recording their findings in a digital way that could be shared with one another and also other grade levels. I originally thought it would be a good way for them to agree or disagree with examples that were discovered, but we expanded the idea to be a way that students could teach other students in our school and other schools about ways text can be organized.
We decided to use Flipgrid for this task. I created 5 separate questions: one for each type of text structure. Then, I linked them all on a Symbaloo that Ms. Freeman could share with her students via Google Classroom.
In class, Ms. Freeman introduced each kind of text structure and students started exploring books on Tumblebooks for each structure.


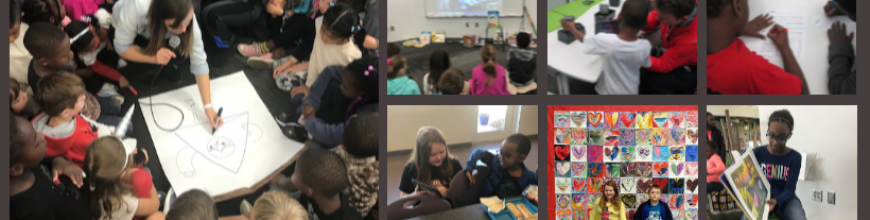
Each class came to the library for a 50-minute session. We did a quick mini-lesson to review the structures, show how to use Flipgrid, and share what we hoped students would include in their video. This included things like the book title, author, text structure, and a concrete example from the text to justify the structure chosen. We also setup the idea that these videos could be a teaching tool for the rest of 5th grade, the school, and other schools.


I spread the books out at tables and students worked in partners to browse the tables for a book to start with. As they discovered one of the 5 text structures, they prepared to make a video. Students used their own computers to record a Flipgrid, and then continued exploring for their next book example.
Ms. Freeman, Ms. Mullins (gifted teacher), and I all walked around and chatted with students as they searched through books. One of our immediate noticings was that students were guessing the structure simply based on the title, topic, or cover of the book.
They weren’t even opening the book to read the text. While this was a great predictor of what kind of structure might be inside, students were missing the point about looking at the organization. We clarified this in conferences and adjusted our mini-lesson with each class to put a stronger emphasis on explaining.
To close each class, we showed a few of the videos and had student offer noticings about what they heard. I love that in the new Flipgrid, you can actually respond to each video response. I showed students how the comments they were making could actually be added right onto our Flipgrid. I also encouraged each person who made a video to think about how they might add to their original video by posting a new video as a response.
The plan is for students to continue using these Flipgrids in class to post additional examples and respond to one another. We hope that eventually there will be some strong examples that can be shared with other classes in our school as well as with schools we collaborate with.
In the meantime, it’s a work in progress.