We have been participating in Hour of Code since it started 3 years ago, and it is an event that inspires so many things within our school. This week-long event coincides with Computer Science in Education week each December. Code.org partner with numerous organizations to offer one-hour tutorials that are appropriate for multiple age groups. When we first started Hour of Code, I tried to get students to all try specific tutorials, but many of our students have gained some confidence with coding and problem solving over the years. I wanted to offer more choice this year and continue to focus on perseverance, problem solving, and collaboration in addition to learning some pieces of what it means to code.
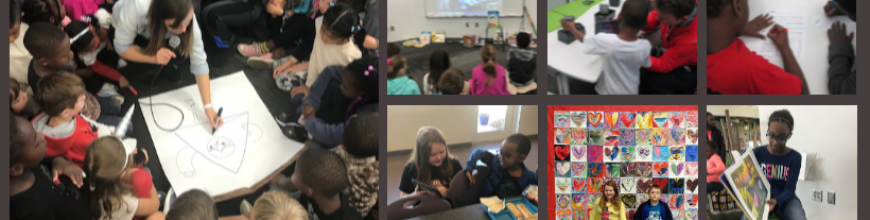
On day 1 of Hour of Code, our 3rd grade came 2 classes at a time. This meant 45-50 students in the library with their computers. It’s a big group with lots of energy, but it amazes me how they settle in, don’t give up, and support one another. I also had a 5th grade group and a second grade group during the day.
We started by sharing some things we know about coding. We also talked about how many of us love video games or apps. Pretty much all hands went up, and we pondered the questions: “What if the people who invented Minecraft (or insert any app or game here) gave up before they finished the game?” We also pondered how many games are currently being invented out there that we don’t even know about and how many of the developers will persevere or give up. It was an interesting way to set the stage for our work for the day.
We watched the official Hour of Code video.
Then, I showed students the Hour of Code website and the 4 main tutorials that were featured: Star Wars, Minecraft, Frozen, and Angry Birds.
I offered these as a starting place, but students were allowed to go to any tutorial they wanted to attempt. My main rule was that I wanted them to really stick with whatever they picked and give their best try.
Students spread out around the library and got to work. It took a few minutes to settle in, but all students stayed focused on the Code.org site. I loved how they very naturally got up and helped one another when they got stuck. A few students reached a point of frustration where they needed a break, so I pulled all of our coding books from the library as a place to go and take a break to just read about coding until they were ready to go back to work. At some point, they all went back to their computer.

I also loved that some students who speak other languages saw that they could switch the language on the Code.org tutorials. Rather than flipping back and forth to Google Translate, they could read the site right on their screen, and these students were over the moon with excitement and were extremely successful in their coding.
The Code.org site was very reliable on our first day. In the previous 2 years, we’ve had problems with the site crashing or being slow, but day one went really well. I had some backup plans though. One of the other activities that students were able to do in small groups was visit our Finch robots, which are on loan from Birdbrain Technologies. Students worked alone to use Snap to program the robot to maneuver around the floor. There wasn’t a specific task other than to explore what the robots could do and what each block of code meant. Some students had the robots congregating together on the floor or even doing a dance together. It was fun to see what they came up with in such a short amount of time.
As usual, teachers observed students who struggled in academic areas suddenly find a spark with coding. I hope that seeing some of these students’ excitement will spark ideas for all of us in how we might use this momentum to connect to curriculum content. We can’t dismiss the tools that get students excited about learning. We need to embrace tools like Minecraft and the expertise that our students hold in these tools and consider how these might enrich the work we are doing together in school.
I can’t wait to see what else the Hour of Code week holds for us.